How to add Drawer screen In flutter
The mobile apps that use Material Design have two primary options for navigation. These navigations are Tabs and Drawers. A drawer is an alternative option for tabs because sometimes the mobile apps do not have sufficient space to support tabs.
A drawer is an invisible side screen. It is a sliding left menu that generally contains important links in the application and occupies half of the screen when displayed.
To add a drawer to the app, wrap it in a scaffold widget. The scaffold widget provides a consistent visual structure to apps that follow the Material Design Guidelines. It also supports special Material Design components, such as Drawers and AppBars.
Let us see how the drawer works in a Flutter. Flutter uses a drawer widget to create a sliding left menu layout with a Material Design widget. The following steps are required to use a drawer in the app.
- Create a Scaffold.
- Add a drawer.
- Populate the drawer with items.
- Close the drawer programmatically.
Step 1: Create a Flutter project in the IDE. Here, I am going to use Android Studio
Step 2: Open the project in Android Studio and navigate to the lib folder. In this folder, open the main.dart file.
Step 3: In the main.dart file, create a drawer in the scaffold widget as the code given below.
- Scaffold(
- drawer: Drawer(
- child: // Populate the Drawer by adding content in the next step.
- )
- );
Step 4: Next, we need to add content in the drawer. In this example, we are going to use the Listview widget that allows the users to scroll through the drawer if the content does not fit in the screen supports.
Step 5: Finally, close the drawer. We can do this by using the navigator.
Example 1.
Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
ListTile(
title: const Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: const Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
);
Complete drawer code
import ‘package:flutter/material.dart’;
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const appTitle = ‘Drawer Demo’;
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: const Center(
child: Text(‘My Page!’),
),
drawer: Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn’t enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(‘Drawer Header’),
),
ListTile(
title: const Text(‘Item 1’),
onTap: () {
// Update the state of the app
// …
// Then close the drawer
Navigator.pop(context);
},
),
ListTile(
title: const Text(‘Item 2’),
onTap: () {
// Update the state of the app
// …
// Then close the drawer
Navigator.pop(context);
},
),
],
),
),
);
}
}
Example
Let us see the complete code of the above steps. Open the main.dart file and replace the following code.
- import ‘package:flutter/material.dart’;
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- final appTitle = ‘Flutter Drawer Demo’;
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: appTitle,
- home: MyHomePage(title: appTitle),
- );
- }
- }
- class MyHomePage extends StatelessWidget {
- final String title;
- MyHomePage({Key key, this.title}) : super(key: key);
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(title: Text(title)),
- body: Center(child: Text(
- ‘A drawer is an invisible side screen.’,
- style: TextStyle(fontSize: 20.0),
- )
- ),
- drawer: Drawer(
- child: ListView(
- // Important: Remove any padding from the ListView.
- padding: EdgeInsets.zero,
- children: <Widget>[
- UserAccountsDrawerHeader(
- accountName: Text(“Abhishek Mishra”),
- accountEmail: Text(“[email protected]”),
- currentAccountPicture: CircleAvatar(
- backgroundColor: Colors.orange,
- child: Text(
- “A”,
- style: TextStyle(fontSize: 40.0),
- ),
- ),
- ),
- ListTile(
- leading: Icon(Icons.home), title: Text(“Home”),
- onTap: () {
- Navigator.pop(context);
- },
- ),
- ListTile(
- leading: Icon(Icons.settings), title: Text(“Settings”),
- onTap: () {
- Navigator.pop(context);
- },
- ),
- ListTile(
- leading: Icon(Icons.contacts), title: Text(“Contact Us”),
- onTap: () {
- Navigator.pop(context);
- },
- ),
- ],
- ),
- ),
- );
- }
- }
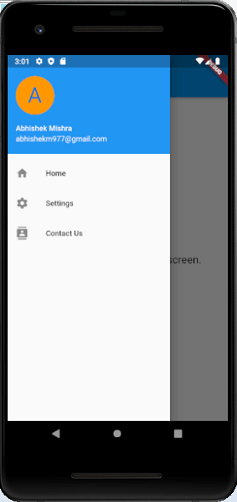
Output for the following code

Another example
How to add drawer in flutter and define the em
Step 1
Change main dart initial route to MyRoute.HomeRoute
Step 2
Create folder under lib in widgets folder and create a file in widgets folder with the name Drawer.dart and write the following code
import ‘package:flutter/cupertino.dart’;
import ‘package:flutter/material.dart’;
class MyDrawer extends StatelessWidget {
@override
Widget build(BuildContext context) {
final imageUrl =
“https://avatars.githubusercontent.com/u/12619420?s=460&u=26db98cbde1dd34c7c67b85c240505a436b2c36d&v=4”;
return Drawer(
child: Container(
color: Colors.deepPurple,
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
padding: EdgeInsets.zero,
child: UserAccountsDrawerHeader(
margin: EdgeInsets.zero,
accountName: Text(“Ali”),
accountEmail: Text(“[email protected]”),
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(imageUrl),
),
),
),
ListTile(
leading: Icon(
CupertinoIcons.home,
color: Colors.white,
),
title: Text(
“Home”,
textScaleFactor: 1.2,
style: TextStyle(
color: Colors.white,
),
),
),
ListTile(
leading: Icon(
CupertinoIcons.profile_circled,
color: Colors.white,
),
title: Text(
“Profile”,
textScaleFactor: 1.2,
style: TextStyle(
color: Colors.white,
),
),
),
ListTile(
leading: Icon(
CupertinoIcons.mail,
color: Colors.white,
),
title: Text(
“Email me”,
textScaleFactor: 1.2,
style: TextStyle(
color: Colors.white,
),
),
)
],
),
),
);
}
}

