Graphical User Interface – Event Driven Programming
Introduction:
Any program that uses GUI (graphical user interface) such as Java application written for windows, is event driven. Event describes the change of state of any object.
Example :Pressing a button, Entering a character in Textbox Event handling has three main components,
- Events : An event is a change of state of an object.
- Events Source : Event source is an object that generates an
- Listeners : A listener is an object that listens to the A listener gets notified when an event occurs.
A source generates an Event and sends it to one or more listeners registered with the source. Once event is received by the listener, they processe the event and then return. Events are supported by a number of Java packages, like java.util, java.awt and java.awt.event.
Important Event Classes and Interface:
| Event Classe | Description | Listener Interface |
| ActionEvent | generated when button is pressed, menu-item is selected, list-item is double clicked | ActionListener |
| MouseEvent | generated when mouse is dragged, moved,clicked,pressed or released also when the enters or exit a component | MouseListener |
| KeyEvent | generated when input is received from keyboard | KeyListener |
| ItemEvent | generated when check-box or list item is clicked | ItemListener |
| TextEvent | generated when value of textarea or textfield is changed | TextListener |
| MouseWheelEvent | generated when mouse wheel is moved | MouseWheelListener |
| WindowEvent | generated when window is activated, deactivated, deiconified, iconified, opened or closed | WindowListener |
| ComponentEvent | generated when component is hidden, moved, resized or set visible | ComponentEventListener |
| ContainerEvent | generated when component is added or removed from container | ContainerListener |
| AdjustmentEvent | generated when scroll bar is manipulated | AdjustmentListener |
| FocusEvent | generated when component gains or loses keyboard focus | FocusListener |
Lab Activities:
Activity 1:
Run the below code. It should create a label and a button. The label should have text “Hello” but when the button the pressed the text changes to “Bye”
Import java.awt.FlowLayout;
import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.*;
public class test extends JFrame {
privateJLabel label;
privateJButton b;
public test(){
this.setLayout(newFlowLayout(FlowLayout.LEFT,10,20)); label=newJLabel(“Hello”);
this.add(label); b=newJButton(“Toggle”); b.addActionListener(newmyHandler()); add(b);
}
Clas smyHandler implements ActionListener{
Public void actionPerformed(ActionEvent e){ label.setText(“Bye”);
}
}
Public static void main(String[] args) {
// TODO Auto-generated method stub test f=new test();
f.setTitle(“Hi and Bye”); f.setSize(400, 150);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setLocationRelativeTo(null);;
f.setVisible(true);
}
}
Activity 2:
Run and understand the below code. Basically this code sets the text in label on button press event. Any text entered in the textfield is copied into the label. Ensure that it is so and understand how it works.
Import java.awt.FlowLayout;
Import java.awt.event.ActionEvent; Import java.awt.event.ActionListener; Import javax.swing.*;
Public class test extendsJFrame { Private JTextField tf1; Private JLabel label; Private JButton b;
public test(){
this.setLayout(newFlowLayout(FlowLayout.LEFT,10,20)); tf1=newJTextField(8);
this.add(tf1); label=newJLabel(“New Text”); this.add(label); b=newJButton(“Change”);
b.addActionListener(newmyHandler()); add(b);
}
Class myHandler implements ActionListener{
Public void actionPerformed(ActionEvent e){ String s=tf1.getText(); label.setText(s);
tf1.setText(“”);
}
}
Public static void main(String[] args) {
// TODO Auto-generated method stub test f=new test();
f.setTitle(“Copy Text”); f.setSize(400, 150);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setLocationRelativeTo(null);;
f.setVisible(true);
}
}
Activity 3:
Run and understand the below code. We now first see which button triggered the event through the getSource event and then either disapper one button or copy text in the TextField into the label.
Import java.awt.FlowLayout;
Import java.awt.event.ActionEvent; Import java.awt.event.ActionListener; Import javax.swing.*;
Public class test extends JFrame { Private JTextField tf1; Private JLabel label; Private JButton b;
Private JButton b1;
public test(){
this.setLayout(newFlowLayout(FlowLayout.LEFT,10,20)); tf1=newJTextField(8);
this.add(tf1); label=newJLabel(“New Text”); this.add(label); b=newJButton(“Change”);
b.addActionListener(newmyHandler()); add(b);
b1=newJButton(“Disappear”); b1.addActionListener(newmyHandler()); add(b1);
}
Class myHandler implements ActionListener{
Public void actionPerformed(ActionEvent e){
if(e.getSource()==b)
{
String s=tf1.getText(); label.setText(s); tf1.setText(“”);
}
if(e.getSource()==b1)
b.setVisible(false);
}
}
Public static void main(String[] args) {
// TODO Auto-generated method stub test f=new test();
f.setTitle(“Copy Text”); f.setSize(400, 150);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setLocationRelativeTo(null);;
f.setVisible(true);
}
}
Home Activities:
Activity 1:
Create a frame with one label, one textbox and a button. Display the information entered in textbox on button click.
Activity 2:
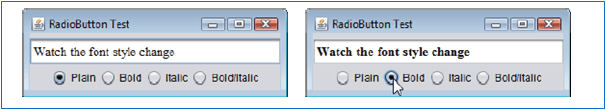
Create frames as follows:

Assignment 1:
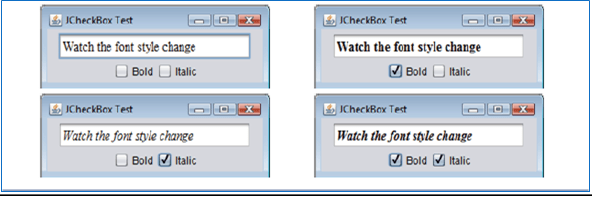
Create Frames as follows:

Assignment 2:
Make a functional non scientific calculator. Recall the last task of the previous lab .

