Razar view Page creation in MVC Step by step (Sign up) Copy
-
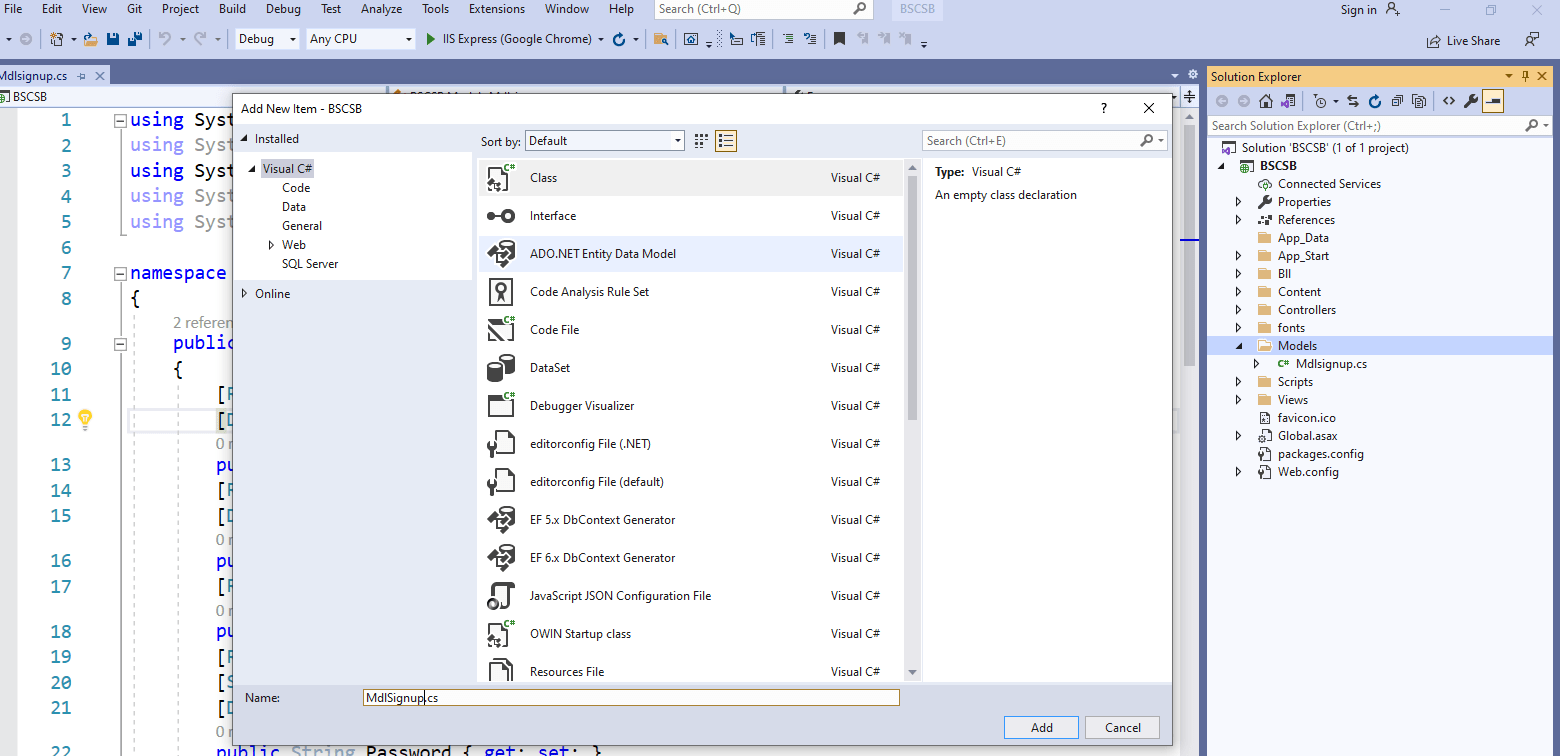
Model Creation in Asp.net/MVC
Right click on model folder and than select class the following popup appear where you have to assign any name to the model class

Following is the Signup model class attribute and the concern validations
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace BSCSB.Models
{
public class Mdlsignup
{
[Required]
[Display(Name =”First name”)]
public String Fname { get; set; }
[Required]
[Display(Name = “First name”)]
public String Lname { get; set; }
[Required]
public String Email { get; set; }
[Required]
[StringLength(100, ErrorMessage =”enter atleast 8 character”, MinimumLength =6)]
[DataType(DataType.Password)]
public String Password { get; set; }
[Required]
[StringLength(100, ErrorMessage = “enter atleast 8 character”, MinimumLength = 6)]
[Compare(“Password”, ErrorMessage =”password do not match”)]
[DataType(DataType.Password)]
public String Confirmpassword { get; set; }
[Required]
public String City { get; set; }
[Required]
public String Country { get; set; }
[Required]
[Display(Name = “MObile No”)]
public int Phone { get; set; }
}
}
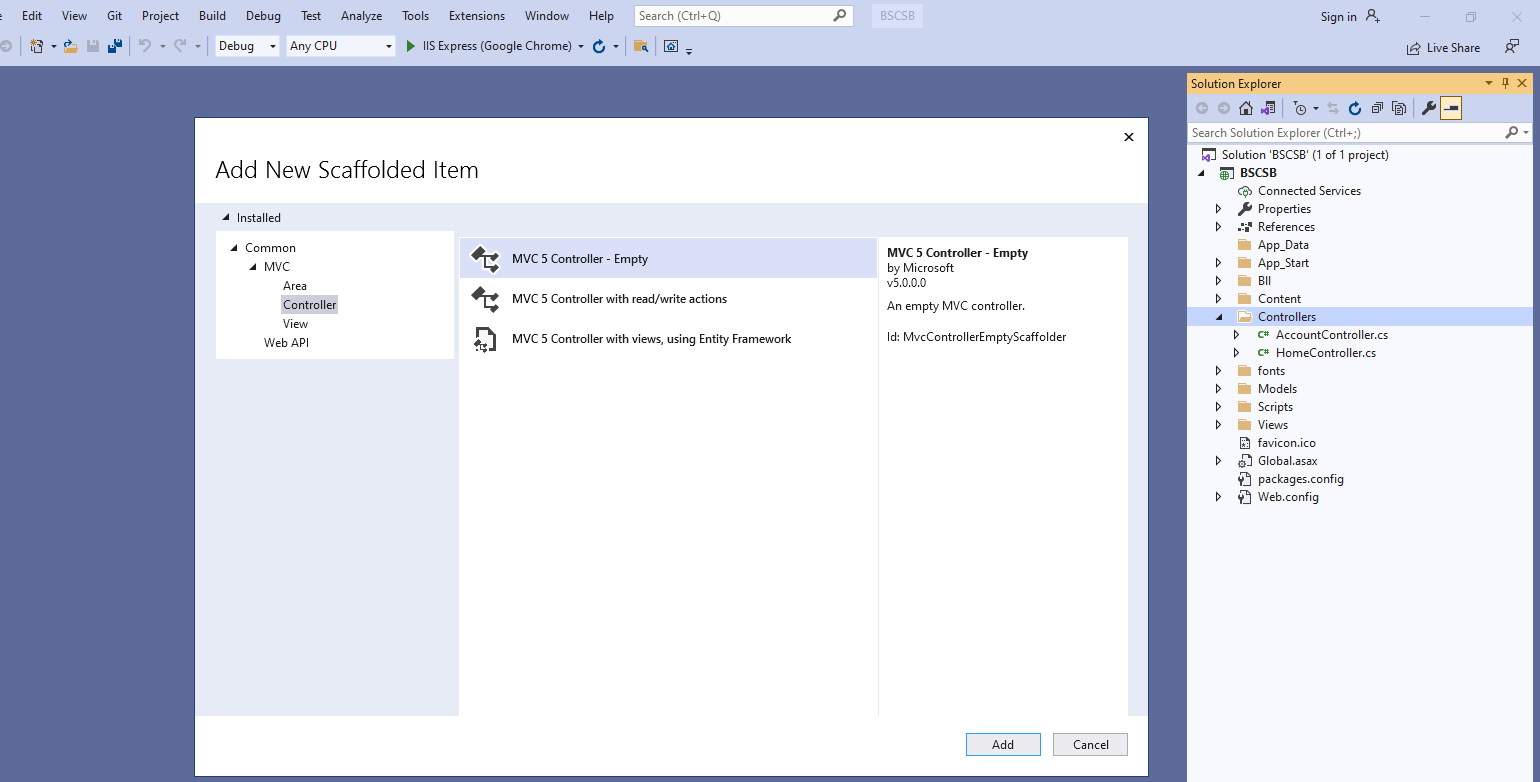
How to add controller in Asp.net/MVC
Right click on the controller folder select controller > MVC5 empty controller>Add >assigned any name to the controller

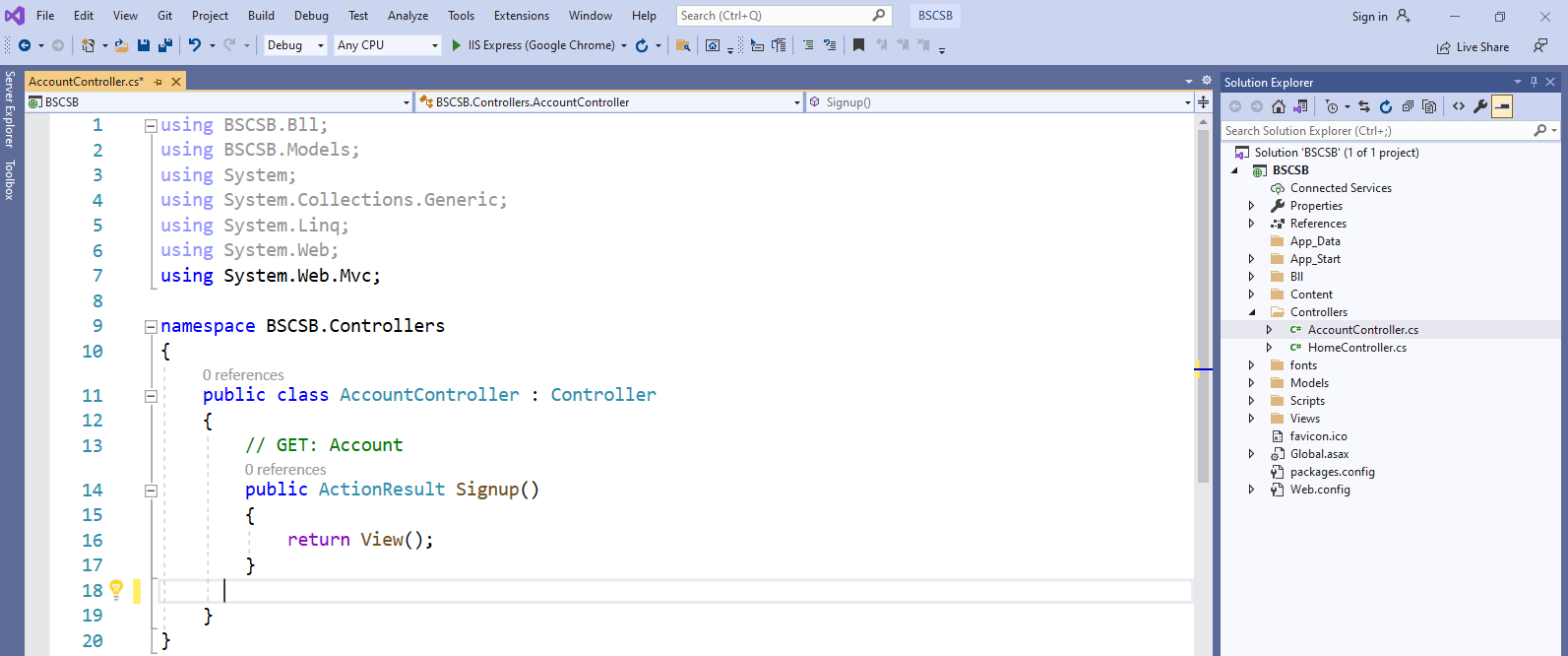
Controller method

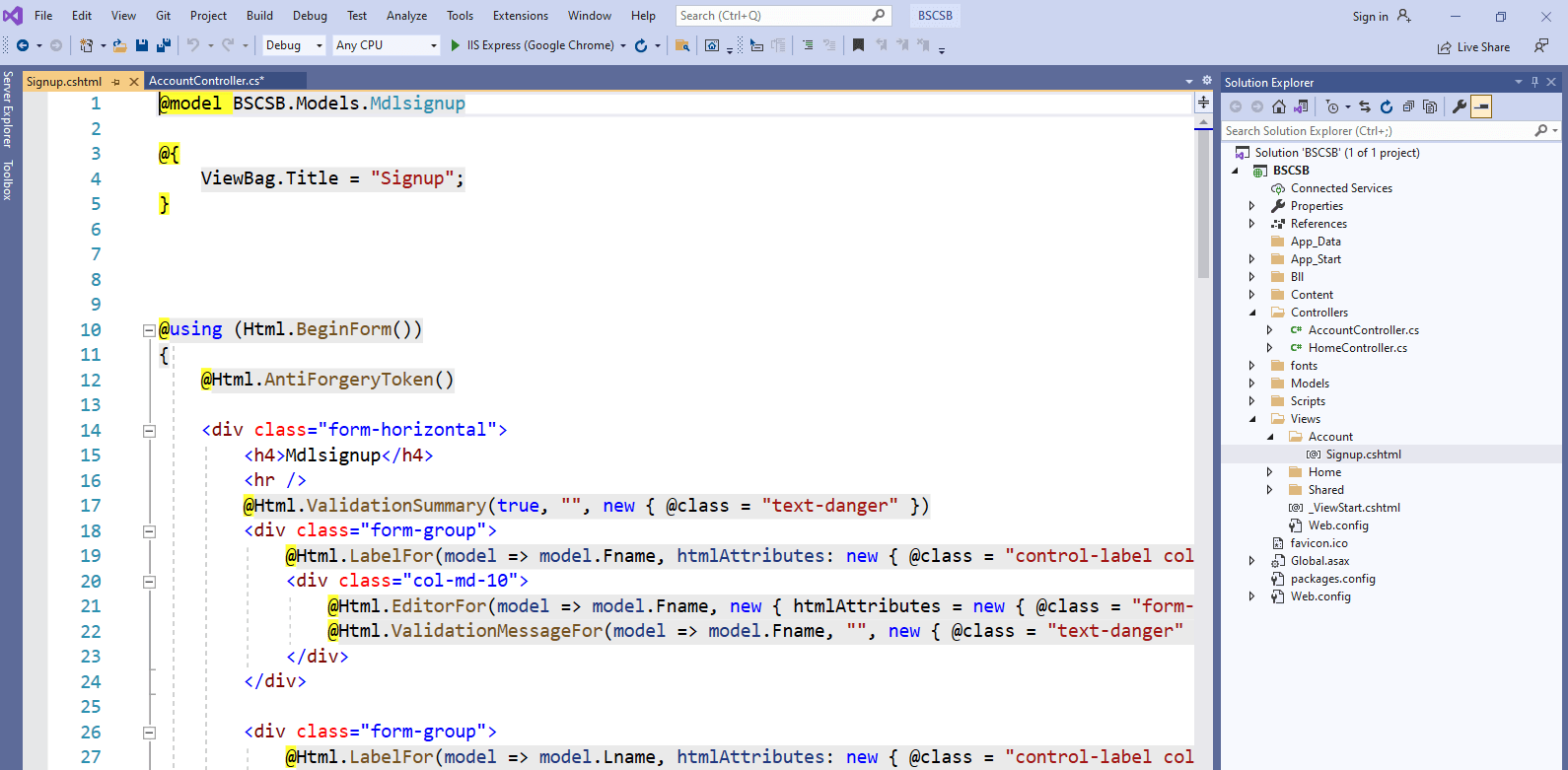
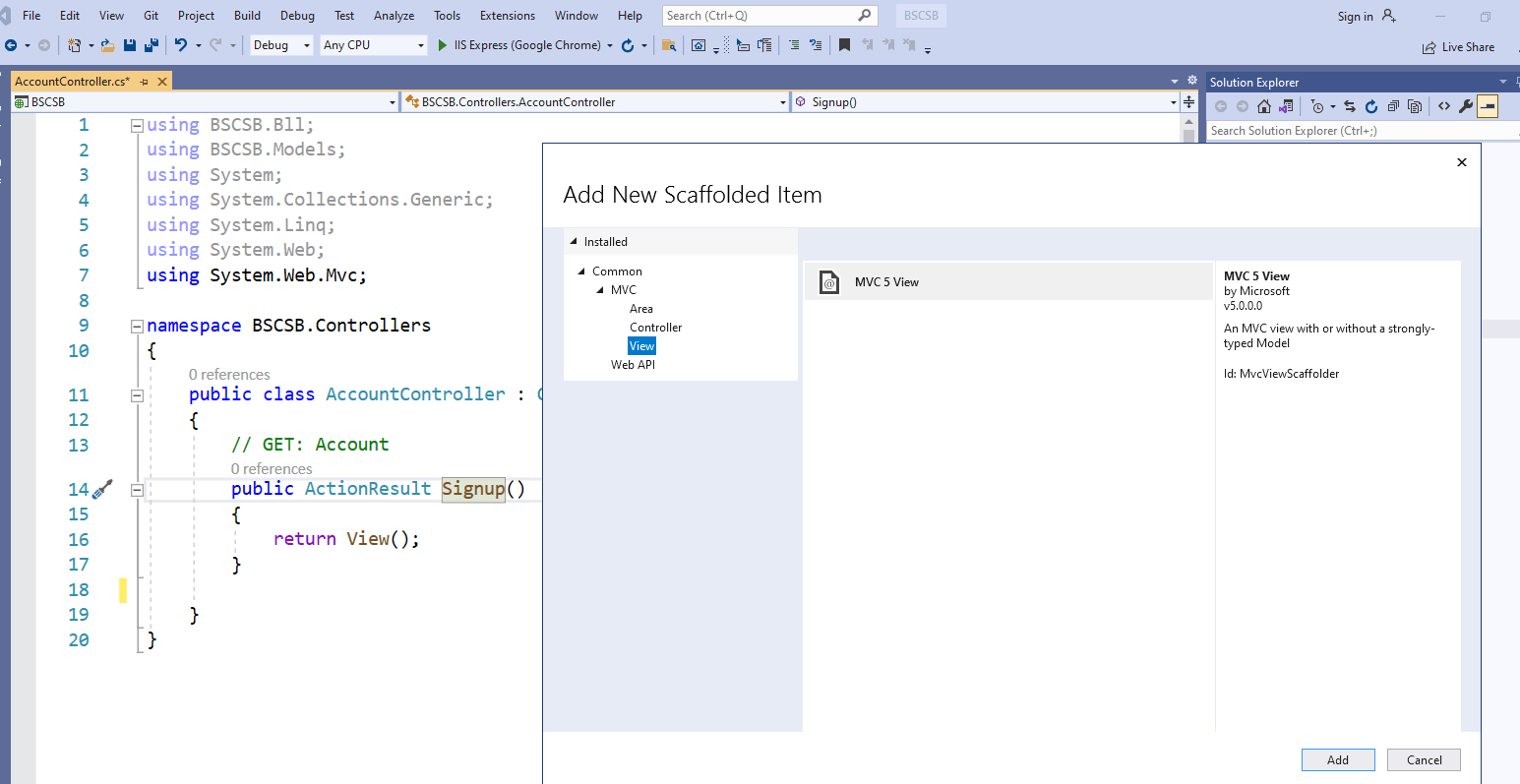
How to add view in Asp.net/MVC
Right click on controller method name and than select MVC5 View

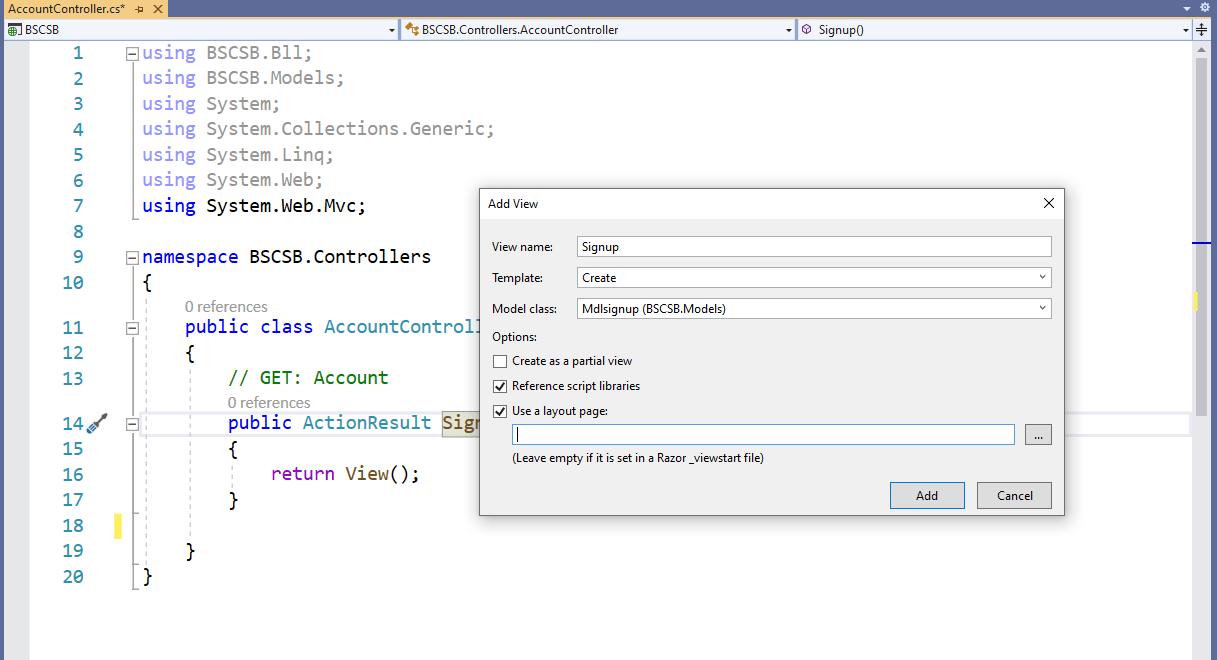
What we have to select while adding view in asp.net/MVC
view name : your controller method name (you can change also)
Template: select create
Model class: select your model class for this form

Finally the view is created in the concern folder