What is Component Level Design in Software engineering?
What is a component?
A software component is a modular building block for computer software
–It is a modular, deployable, and replaceable part of a system that encapsulates implementation and exposes a set of interfaces
What is Component Level Design?
- A complete set of software components is defined during architectural design
- But the internal data structures and processing details of each component are not represented at a level of abstraction that is close to code
- Component-level design defines, the data structures algorithms, interface characteristics, and communication mechanisms allocated to each component
- A component-level design can be represented using some intermediate representation (e.g. graphical, tabular, or text-based) that can be translated into source code
- The design of data structures, interfaces, and algorithms should conform to well-established guidelines to help us avoid the introduction of errors
- A component communicates and collaborates with
–Other components
–Entities outside the boundaries of the system
- Different views of a component
–An object-oriented view
–A conventional view
Component Views
- OO View – A component is a set of collaborating classes.
- Conventional View – A component is a functional element of a program that incorporates processing logic, the internal data structures required to implement the processing logic, and an interface that enables the component to be invoked and data to be passed to it.
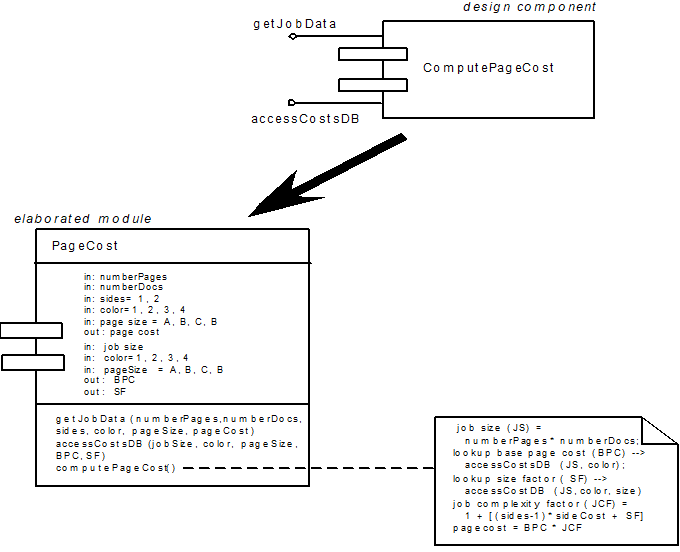
Class Elaboration

Conventional Component

Designing Class-Based Components
Component-level Design Principles
- Open-closed principle
–A module or component should be open for extension but closed for modification
–The designer should specify the component in a way that allows it to be extended without the need to make internal code or design modifications to the existing parts of the component

- Liskov substitution principle (LSP)
–Subclasses should be substitutable for their base classes
–A component that uses a base class should continue to function properly if a subclass of the base class is passed to the component instead
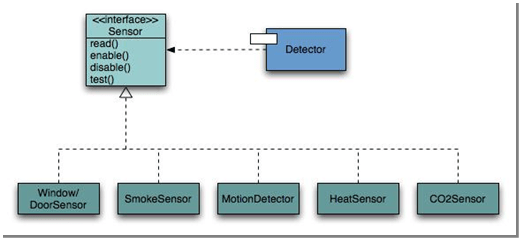
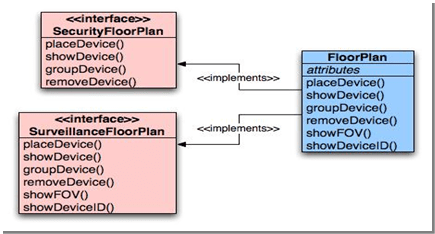
- Interface segregation principle
–Many client-specific interfaces are better than one general purpose interface
–For a server class, specialized interfaces should be created to serve major categories of clients
–Only those operations that are relevant to a particular category of clients should be specified in the interface

Component Packaging Principles
- Release reuse equivalency principle
–Group the reusable classes into packages that can be managed, upgraded, and controlled as newer versions are created
- Common closure principle
–Classes that change together belong together
–Classes should be packaged cohesively; they should address the same functional or behavioral area on the assumption that if one class experiences a change then they all will experience a change
- Common reuse principle
–Classes that aren’t reused together should not be grouped together
–Classes that are grouped together may go through unnecessary integration and testing when they have experienced no changes but when other classes in the package have been upgraded
Conducting Component-Level Design Steps 1 & 2 – Identify Classes
1.Identify design classes in problem domain
2.Identify infrastructure design classes
- These classes are usually not present in the analysis or architectural models
- These classes include GUI components, operating system components, data management components, networking components, etc.
Step 3 – Class Elaboration
Elaborate design classes
Identify appropriate interfaces for each component and elaborate attributes
Step 4 – Storage
Describe persistent data sources
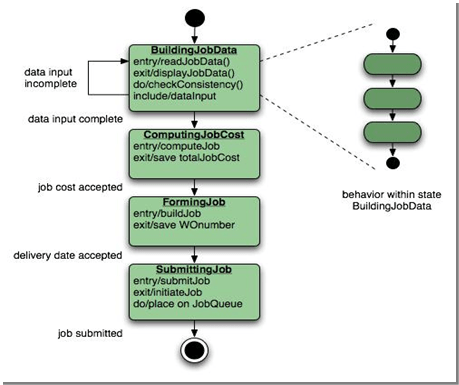
Step 5 – Elaborate Behavior
Elaborate behavioral representations

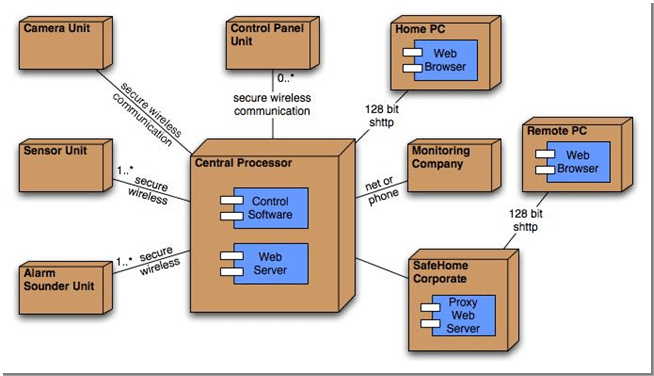
Step 6 – Elaborate deployment diagrams
- Deployment diagrams are elaborated to represent the location of key packages or components.

Step 7 – Redesign/Reconsider
- The first component-level model you create will not be as complete, consistent, or accurate as the nth iteration you apply to the model.
- The best designers will consider many alternative design solutions before settling on the final design model
Designing Conventional Components
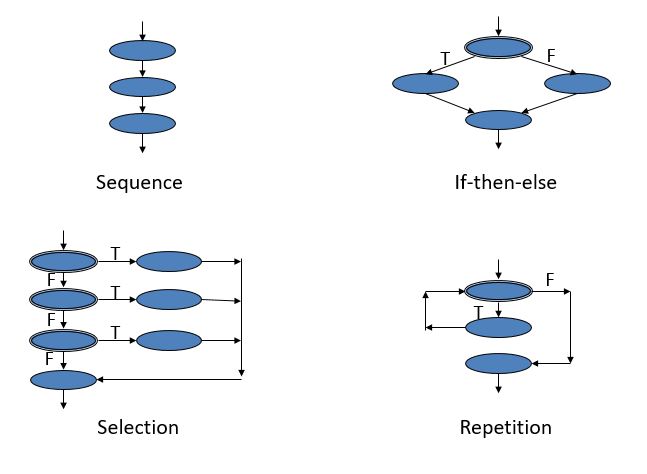
- Conventional design constructs emphasize the maintainability of a functional/procedural program
–Sequence, condition, and repetition
- Each construct has a predictable logical structure where control enters at the top and exits at the bottom, enabling a maintainer to easily follow the procedural flow
Graphical Design Notation

Tabular Design Notation
1)List all actions that can be associated with a specific procedure (or module)
2)List all conditions (or decisions made) during execution of the procedure
3)Associate specific sets of conditions with specific actions, eliminating impossible combinations of conditions; alternatively, develop every possible permutation of conditions
4)Define rules by indicating what action(s) occurs for a set of conditions
Rules
| Conditions | 1 | 2 | 3 | 4 |
| Condition A | T | T | F | |
| Condition B | F | T | ||
| Condition C | T | T | ||
| Actions | ||||
| Action X | P | P | ||
| Action Y | P | |||
| Action Z | P | P | P |
Component assessment
- Find components
- Verify components
- Store components in repository
Component forms
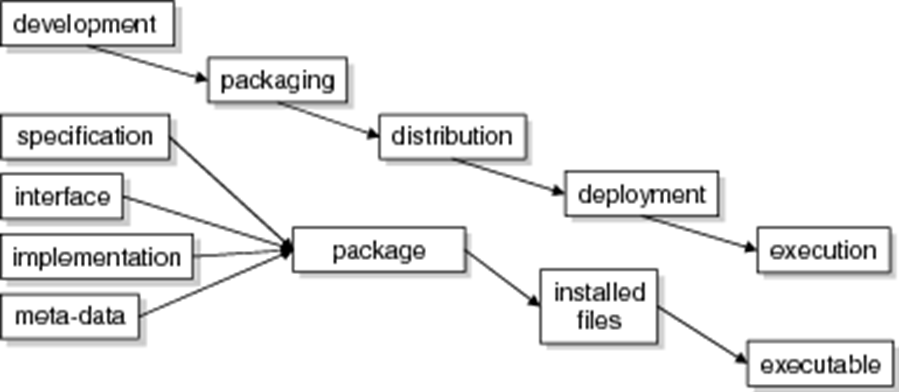
- Component goes through different stages: development, packaging, distribution, deployment, execution
- Across these stages, components are represented in different forms:
–During development: UML, e.g.
–When packaging: in a .zip file, e.g.
–In the execution stage: blocks of code and data
Component forms in different stages

Component specification vs component interface
- Specification describes properties to be realized
- Interface describes how components interact
- Different in scope as well: specification is about the component as a whole, while an interface might be about part of a component only
Hiding of component internals
- Black box: only specification is known
- Glass box: internals may be inspected, but not changed
- Grey box: part of the internals may be inspected, limited modification is allowed
- While box: component is open to inspection and modification
Identifying Reusable Components
- Is component functionality required on future implementations?
- Is there duplication of the component’s function within the domain?
- Is the component hardware-dependent?
- Does the hardware remain unchanged between implementations?
- Is reuse through modification feasible?
Component Characteristics
- Standardised – Following a standard component model
- Independent – Usable without Adapators
- Composable – External interactions use public interface
- Deployable – Stand-alone entity
- Documented – Full Documentation
Summary
- Implements functionality
- Communicates through its interfaces only
- Has structure and behavior

