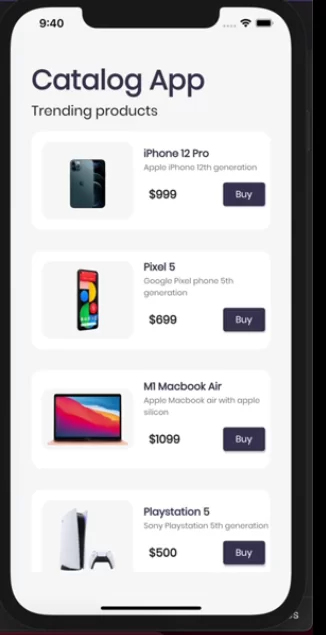
Beautiful UI design in flutter

In project home page import velocity and put the previous lecture list with the following properties
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'dart:convert';
import 'package:flutter_catalog/models/catalog.dart';
import 'package:flutter_catalog/widgets/drawer.dart';
import 'package:flutter_catalog/widgets/item_widget.dart';
import 'package:flutter_catalog/widgets/themes.dart';
import 'package:velocity_x/velocity_x.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final int days = 30;
final String name = "Codepur";
@override
void initState() {
super.initState();
loadData();
}
loadData() async {
await Future.delayed(Duration(seconds: 2));
final catalogJson =
await rootBundle.loadString("assets/files/catalog.json");
final decodedData = jsonDecode(catalogJson);
var productsData = decodedData["products"];
CatalogModel.items = List.from(productsData)
.map<Item>((item) => Item.fromMap(item))
.toList();
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: MyTheme.creamColor,
body: SafeArea(
child: Container(
padding: Vx.m32,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
CatalogHeader(),
if (CatalogModel.items != null && CatalogModel.items.isNotEmpty)
CatalogList().expand()
else
Center(
child: CircularProgressIndicator(),
)
],
),
),
));
}
}
class CatalogHeader extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
"Catalog App".text.xl5.bold.color(MyTheme.darkBluishColor).make(),
"Trending products".text.xl2.make(),
],
);
}
}
class CatalogList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView.builder(
shrinkWrap: true,
itemCount: CatalogModel.items.length,
itemBuilder: (context, index) {
final catalog = CatalogModel.items[index];
return CatalogItem(catalog: catalog);
},
);
}
}
class CatalogItem extends StatelessWidget {
final Item catalog;
const CatalogItem({Key key, @required this.catalog})
: assert(catalog != null),
super(key: key);
@override
Widget build(BuildContext context) {
return VxBox(
child: Row(
children: [
CatalogImage(
image: catalog.image,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
catalog.name.text.lg.color(MyTheme.darkBluishColor).bold.make(),
catalog.desc.text.textStyle(context.captionStyle).make(),
10.heightBox,
ButtonBar(
alignment: MainAxisAlignment.spaceBetween,
buttonPadding: EdgeInsets.zero,
children: [
"\$${catalog.price}".text.bold.xl.make(),
ElevatedButton(
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
MyTheme.darkBluishColor,
),
shape: MaterialStateProperty.all(
StadiumBorder(),
)),
child: "Buy".text.make(),
)
],
).pOnly(right: 8.0)
],
))
],
),
).white.rounded.square(150).make().py16();
}
}
class CatalogImage extends StatelessWidget {
final String image;
const CatalogImage({Key key, @required this.image}) : super(key: key);
@override
Widget build(BuildContext context) {
return Image.network(
image,
).box.rounded.p8.color(MyTheme.creamColor).make().p16().w40(context);
}
}
In your themes.dart file write the following theme
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class MyTheme {
static ThemeData lightTheme(BuildContext context) => ThemeData(
primarySwatch: Colors.deepPurple,
fontFamily: GoogleFonts.poppins().fontFamily,
appBarTheme: AppBarTheme(
color: Colors.white,
elevation: 0.0,
iconTheme: IconThemeData(color: Colors.black),
textTheme: Theme.of(context).textTheme,
));
static ThemeData darkTheme(BuildContext context) => ThemeData(
brightness: Brightness.dark,
);
//Colors
static Color creamColor = Color(0xfff5f5f5);
static Color darkBluishColor = Color(0xff403b58);
}

