AppBarThem Extracting in Flutter
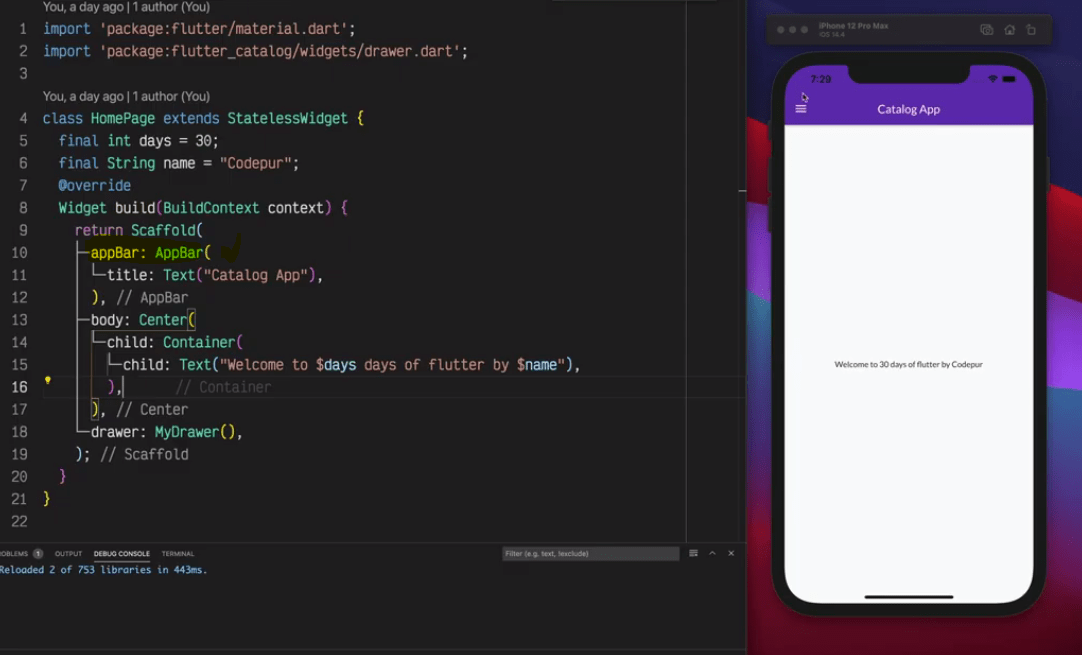
If you want to change the background color and the foreground color for your Appbar go to the home page, app bar section

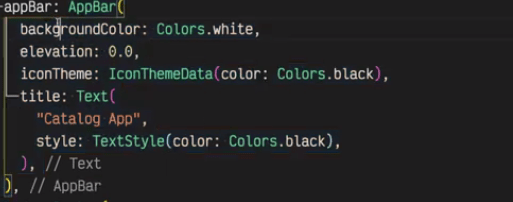
write the following property under app bar section

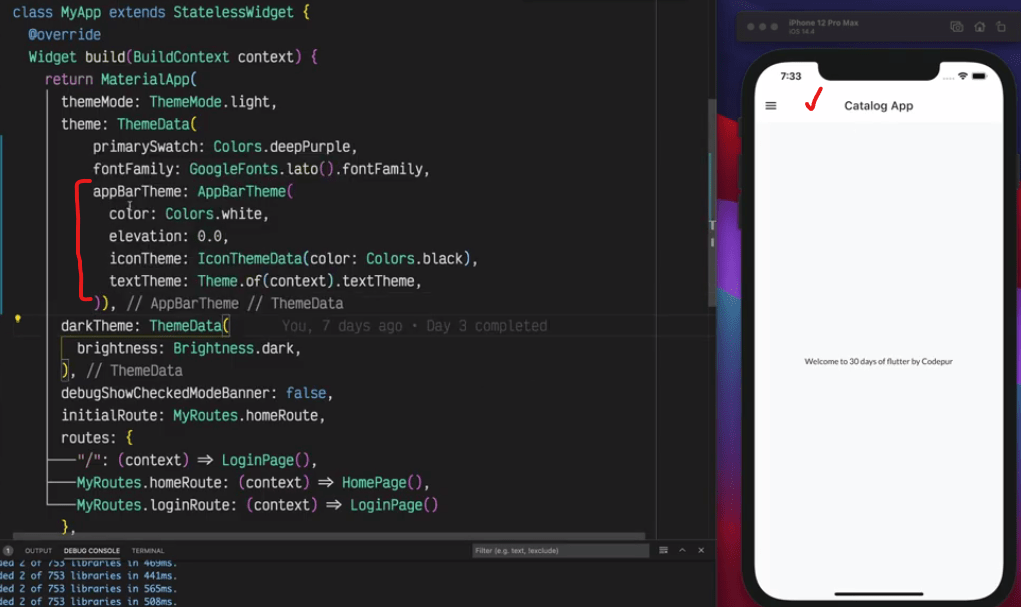
whats batter rather than doing like this go to main.dar file and in them data write these property like this

Whats best rather then writing the them property into main.dar file
- Create a new file under widgets with the name “themes.dart”
- Write the following code with multiple theme name widgets
import ‘package:flutter/material.dart’;
import ‘package:google_fonts/google_fonts.dart’;
class MyTheme {
static ThemeData lightTheme(BuildContext context) => ThemeData(
primarySwatch: Colors.deepPurple,
fontFamily: GoogleFonts.lato().fontFamily,
appBarTheme: AppBarTheme(
color: Colors.white,
elevation: 0.0,
iconTheme: IconThemeData(color: Colors.black),
textTheme: Theme.of(context).textTheme,
));
static ThemeData darkTheme(BuildContext context) => ThemeData(
brightness: Brightness.dark,
);
}
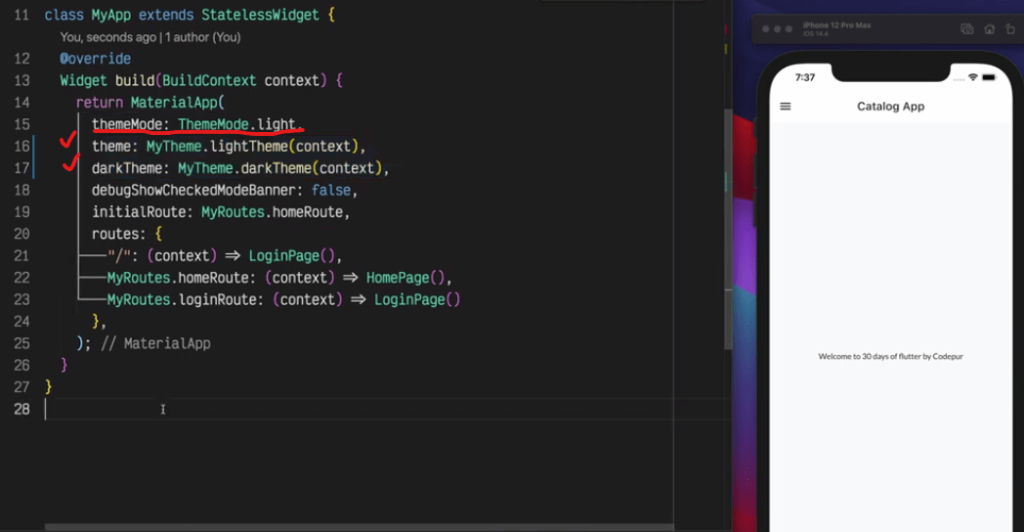
3. Call these them widgets in main.dart file