HTML forms
To familiarize the students with the HTML forms and different input tags.
After this lab the students should be able to understand HTML input tags
Introduction
HTML forms are used to pass data to a server. A form can contain input elements like text fields,
checkboxes, radio-buttons, submit buttons and more. A form can also contain select lists, textarea, fieldset, legend, and label elements. The <form> tag is used to create an HTML form.
<form>
input elements
</form>
The <form> tag
The <form arguments> … </form> tag encloses form elements (and probably other elements as well).The arguments to form tell what to do with the user input
action=”url” (required)
Specifies where to send the data when the Submit button is clicked
method=”get” (default)
Form data is sent as a URL with ?form_data info appended to the end
method=”post”
Form data is sent in the body of the URL request
target=”target” . Target tells where to open the page sent as a result of the request.
Input Tags
There are many input tags in the forms.
Text input
A text field:
<input type=”text” name=”textfield” value=”with an initial value” /> A multi-line text field
<textarea name=”textarea” cols=”24″ rows=”2″>Hello</textarea> A password field:
<input type=”password” name=”textfield3″ value=”secret” />
Buttons
A submit button:
<input type=”submit” name=”Submit” value=”Submit” /> A reset button:
<input type=”reset” name=”Submit2″ value=”Reset” /> A plain button:
<input type=”button” name=”Submit3″ value=”Push Me” />
Radio Buttons
Radio buttons:
<input type=”radio” name=”radiobutton” value=”myValue1″ /> male<br>
<input type=”radio” name=”radiobutton” value=”myValue2” checked=”checked” />female
Checkboxes
<input type=”checkbox” name=”checkbox” value=”checkbox” checked=”checked”>
Drop-down menu
<select name=”select”>
<option value=”red”>red</option>
<option value=”green”>green</option>
<option value=”BLUE”>blue</option>
</select>
HTML 5 forms elements:
HTML5 is the current version of THML and still under development. HTML5 enhances HTML form not only by providing new attributes to existing elements and but also provide new elements which can be added to the HTML forms.
HTML5 attributes for existing elements Required: make an input field must to fill Pattern: used to validate user‟s input Readonly: makes an element read-only Disabled: is used to make an input field disabled
Autocomplete: adds autocomplete functionality to input fields
HTML5 new form elements:
Datalist: an input field with predefined autocomplete options My favorite color: <input type=”text” list=”color”>
<datalist id=”color”>
<option>red</option>
<option>black</option>
</datalist>
Email input field: checks user‟s input for valid email address
<input type=”email” name=”email”>
Date input field: shows a calendar to choose a data
<input type=”date” name=”dob”>
Color input field: displays color window to choose a color
<input type=”color” name=”favcolor”>
Number input field: makes an input field to accept only numeric values
<input type=”number”>
Lab Activities:
Activity 1:
Make a form with name, gender (use radio buttons) ,password and submit form option.Use text box for input fields and buttons for submit option.
Solution:
<html>
<head>
<title>Get Identity</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″>
</head>
<body>
<p><b>Who are you?</b></p>
<form method=”post” action=””>
<p>Name:
<input type=”text” name=”name”>
</p>
<p>Password:
<input type=”password” name=”password”>
</p>
<p>Gender:
<label><input type=”radio” name=”gender” value=”m” />Male<label>
<label><input type=”radio” name=”gender” value=”f” />Female</label>
</p>
<p>:
<input type=”submit” name=”submit” value=”Login” />
<input type=”reset” name=”reset” value=”Cancel” />
</p>
</form>
</body>
</html>
Home Activities:
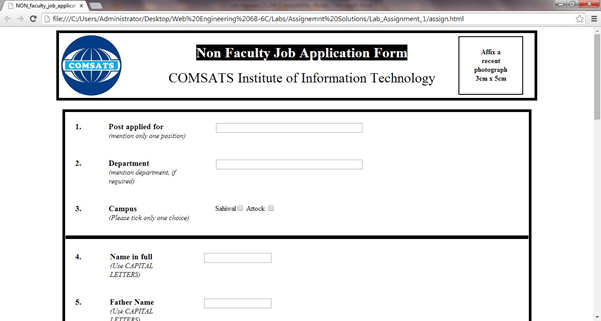
Activity 2:
Write the HTML code for JOB application form of CIIT (find the complete job application form from CIIT web site)

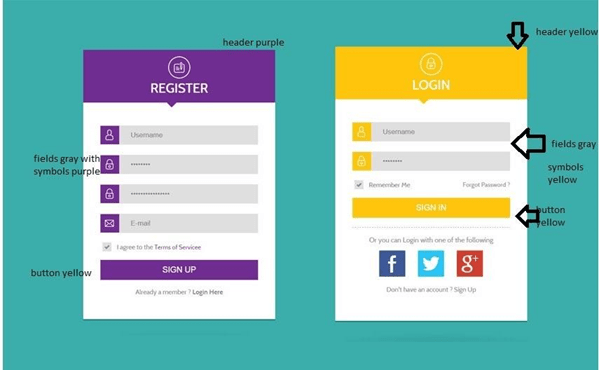
Assignment 1:
Design the web template given below using Tables and forms concept in HTML. Moreover add colors to the fields and tables as mentioned below.
Add links to forgot password, signup, login here like key words

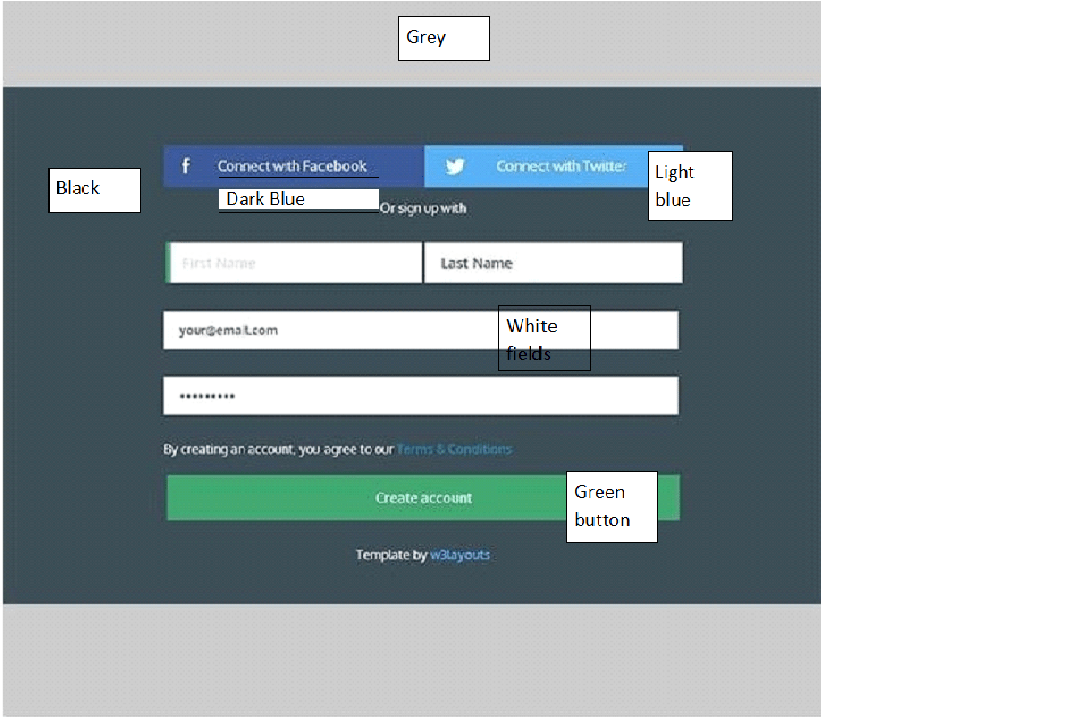
Assignment 2:
Design the web template given below using Tables and forms concept in HTML. Moreover add colors to the fields and tables as mentioned below.Add links to connect face book, twitter, and terms & conditions