Scenarios
The purpose of this lab is to give students practice in writing Scenarios for any given Project.
The outcome of this lab session will be the students’ ability to:
- Understand the needs of the user from the description given in the Persona
- Write scenarios for any given Persona
Introduction
Persona-based scenarios are concise narrative descriptions of one or more personas using a product or service to achieve specific goals. They allow us to start our designs from a story describing an ideal experience from the persona’s perspective, focusing on people and how they think and behave, rather than on technology or business goals.
Context scenarios address questions such as the following:
- In what setting(s) will the product be used?
- Will it be used for extended amounts of time?
- Is the persona frequently interrupted?
- Do several people use a single workstation or device?
- With what other products will it be used?
- What primary activities does the persona need to perform to meet her goals?
- What is the expected end result of using the product?
- How much complexity is permissible, based on persona skill and frequency of use?
Activity 1
In the last lab, we created a Persona for a home buyer for a property buy and sell website. To remind you here is the solution of the previous lab.
Name: Fatima Ali
Age: 38
Marital Status: Married
Fatima Ali has always dreamed about owning a house. Recently with the promotion of her husband Ali Javaid her dream can finally be turned into a reality. The main problem for her now is she has no idea where to start. She is not sure what kind of factors would go into the price. She knows what kind of house she is looking for but knows nothing about the property marker. Ali is too busy with his job to think about these things and has left it all to his wife.
She would like a website which gives her all the information that she needs in one place without drowning her in information. She is quite comfortable with online shopping but this is a big decision and she wants to make the right choice.
It is very important for her to know about what kind of areas or neighborhoods are undesirable. Another factor that is important is that she wants to live in a quite area with good schools and parks for her 3 year old twin girls.
Write a Scenario of the above Persona detailing the first time use.
Solution
Fatima Ali and her husband have agreed that she will search for the property that they would like to buy. She searches for different web sites on properties and comes across LandAndHouses.com. She sees that she can search for houses from the home page so just for fun she does a quick search to see what kind of houses come up. There are lots of houses in many different neighborhoods and she sees that she can narrow down her results to the area where she lives using a map. There are still many results and she s not quite sure which search options to use to narrow the search further. Then she notices a link for first time home buyers and follows it, hoping for basic how-to information.
The link takes Francis to a step-by-step tutorial that explains the whole process, and she immediately feels like she’s found the right site from where to begin her house search. She carefully reads some articles for the first time home buyers, taking notes as she reads. She bookmarks other articles she wants to go back and read later. She also comes across the site’s calculator and starts trying different combinations of numbers to find out what kind of payment options would be affordable.
Activity 2
Write a scenario for an office worker who gets paid on weekly basis based on the number of hours he works that week. At the end of every week he has to enter the number of hours he has worked that week and specify the title of the activities. He finds this task very mundane and keeps putting it off. Now you have redesigned the VPN for the company to make this task easier as well as general improvements in the design to make the web site more interesting.
Solution
When Stan is out of the office and working at a client’s location, the last thing he feels like doing at the end of a long day is entering his hours into his company’s time tracking tool. So he usually puts this off until Friday and then grimaces to himself at 6:00 as he launches the VPN tool, logs in, and then points his Web browser to the intranet home page. Fortunately, there’s a link to the time tracking tool right on the home page, along with other commonly used tools.
Once in the time tracking tool, he is happy to see that it remembers his activities from the previous week, so all he has to do is enter new hours for this week for the same activities. He started a new project this week, so he clicks New Project and selects his client from the list that appears, and then easily enters his hours. Soon he’s finished, and what used to take a half hour now takes ten minutes. He glances at the total to make sure all the hours are there, then clicks Submit.
After the confirmation message appears, the Web browser redirects Stan to the intranet home page, where he immediately notices that yesterday’s company presentation is now available. He missed the meeting, so he quickly downloads the presentation to look at while he’s on the flight home tomorrow. While it’s downloading, he sees from a dashboard on the home page that the company message board has come to life with a discussion about what Web 2.0 means to the business. He can’t resist clicking to see what Riccardo has to say on this topic, and before he knows it spends 15 minutes reading various posts. He even posts a quick URL of a Google Maps mashup he just found.
Activity 3
In the light of the security situation of Pakistan, CIIT has decided to increase the security level. They have observed that simply putting guards on every gate is not increasing the security as students and faculty argue with the guards and enter the university without showing their university cards.
To overcome this situation the higher authorities have decided to have a fully automated entry system. At every entry point at CIIT, the gates would be locked and would only be opened by some sort of security mechanism such as fingerprint recognition or card swiping etc.
Keeping in mind the above scenario, writes a persona for a student. Name: Atif Shakeel
Age: 19
Atif is a full-time student at CIIT. He lives in a hostel across the road from the university. He likes to go out with his friends and sleep late. He is usually running late for classes so an entry system would be annoying for him if it takes too much time. He is not very organized and loses things easily.
He understands the need for security, but keeping his student card with him at all times is difficult as he often forgets to bring it. A system which is quick to use and does not require him to memorize any information or keep a card with him would be useful for him.
Write a scenario for the above Persona.
Solution
Atif was running late as usual. This would not concern him too much as he knew that in most classes he could sneak in without the teacher noticing him, but today was his Quiz and he knew that his teacher will not retake the quiz if he misses it.
Just as he was reaching near the university he received a text from his friend that the new entry system was operational today so Atif should bring his student card. This caused him additional concern because he was not sure how the new system would work. On reaching the gate he pulled out his wallet to take out his card, he realized he had forgotten his card in hostel.
He looks at the new system and sees it has a place to scan his finger print with a sign right next to it. He suddenly remembers that they had taken impressions of their forefinger a few months back. He places finger on the proper place and the system immediately responds with a personalized welcome message and the gate open.
He feels immediately comfortable with the system and thinks it’s definitely more convenient than arguing with the guards on days when he has forgotten his university card.
Home Activities
Write Scenarios for the personas you have developed for your semester project. Write at least one scenario for each Persona.
Assignment Deliverables
You need to submit a report containing the following items:
- Scenarios for the personas of your selected project
Purpose
The purpose of this lab is to help students learn the prototyping as a method to involve the users in testing design ideas and get their feedback in the early stage of development, thus to reduce the time and cost.
Outcomes
After completing this lab, students will be able to:
- Build prototypes for any given project
Introduction
Prototyping provides an efficient and effective way to refine and optimize interfaces through discussion, exploration, testing and iterative revision. Early evaluation can be based on faster and cheaper prototypes before the start of a full-scale implementation. The prototypes can be changed many times until a better understanding of the user interface design has been achieved with the joint efforts of both the designers and the users.
It provides an efficient and effective way to refine and optimize interfaces through discussion, exploration, testing and iterative revision.
Early evaluation can be based on faster and cheaper prototypes before the start of a full- scale implementation. The prototypes can be changed many times until a better understanding of the user interface design has been achieved with the joint efforts of both the designers and the users.
Prototypes are experimental and incomplete designs which are cheaply and fast developed. Prototyping, which is the process of developing prototypes, is an integral part of iterative user-centered design because it enables designers to try out their ideas with users and to gather feedback.
Types of Prototyping
Prototyping can be divided into low-fidelity prototyping, medium-fidelity prototyping and high-fidelity prototyping. In some literature, it is only simply classified as low-fidelity prototyping (also called Lo-Fi) and high-fidelity prototyping (also called Hi-Fi), where low- fidelity prototyping is mainly about paper-based mock-up, and high-fidelity is mainly about computer-based simulation. The determining factor in prototype fidelity is the degree to which the prototype accurately represents the appearance and interaction of the product, not the degree to which the code and other attributes invisible to the user are accurate.
Low-fidelity prototypes are quickly constructed to depict concepts, design alternatives, and screen layouts, rather than to model the user interaction with a system. Low-fidelity prototypes provide limited or no functionality.
In contrast, high-fidelity prototypes are fully interactive, simulating much of the functionality in the final product. Users can operate on the prototype, or even perform some real tasks with it.
Sketches
Sketching techniques, a kind of visual brainstorming, can be useful for exploring all kinds of design ideas. After producing initial sketches the best ideas can be further developed by constructing cardboard representations of the design, which can be evaluated with users. This can then be followed by developing scenarios, software or video prototypes.
Freehand sketches are essential for crystallizing ideas in the early stages of design. Through the act of putting ideas down on paper and inspecting them, designers see new relations and features that suggest ways to refine and revise their ideas. Sketches make apparent to designers not only perceptual features but also inherently non-visual functional relations, allowing them to extract functions from perception in sketches.
The type of mock-up depends on how advanced the idea is. It may be quicker and cheaper to use paper-and-pencil forms at early stages, whereas computer-based prototypes may be important in later stages for exploring and demonstrating interaction and design consistency.
As one can imagine, the sketch technique is as simple as drawing the outward appearance of intended system on paper. However, creativeness is needed. There are some useful training exercises in to help designers get used to visual thinking. Figure 9.1 is a sketch of a screen design.

Figure 9.1 Sketch of Library System
Besides paper-and-pencil work, sketches can also be made with the aid of computer software, such as the Paint package in Windows and SILK.
Storyboard
Storyboard origins from the film industry, where a series of panels roughly depicts snapshots from an intended film sequence in order to get the idea about the eventual scene. Storyboard is a graphical depiction of the outward appearance of the intended system without accompanying system functionality. Storyboard provides snapshots of the interface at particular points in the interaction so that the users can determine quickly if the design is heading in the right direction.
Storyboards do not require much in terms of computing power to construct, in fact, they can be mocked up without the aid of computers. The materials needed are office stationery, such as pens or pencils of different colors, Post-It, stickers, and so on. However, modern graphical drawing packages make it possible to create storyboards with the aid of a computer instead of by hand. It is also possible to provide crude but effective animation by automated sequencing through a series of snapshots. For example, SILK, as we mentioned above, provides electronically storyboarding function.

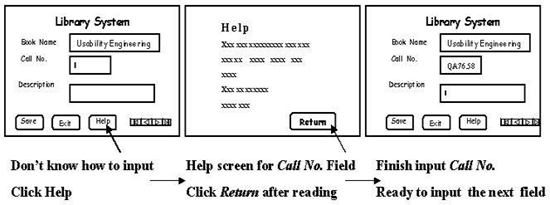
Figure 9.2 illustrates how storyboard is used to represent the system function and sequence.
We allow ourselves to clutter our lives with our immediate to-dos and goals, often neglecting to remember the moments of happiness that we can be grateful for. Keeping track of these moments can help us appreciate them, grow in self-awareness and be happier. Everyone being happier makes the world a happier place.
We need to do storyboarding and prototyping for the above described idea.
Home Activities
You need to do storyboarding and prototyping (paper drawing) for your project.
Assignment Deliverables
You need to submit a report containing the following items:
- Storyboard of your project
- A prototype of your project

